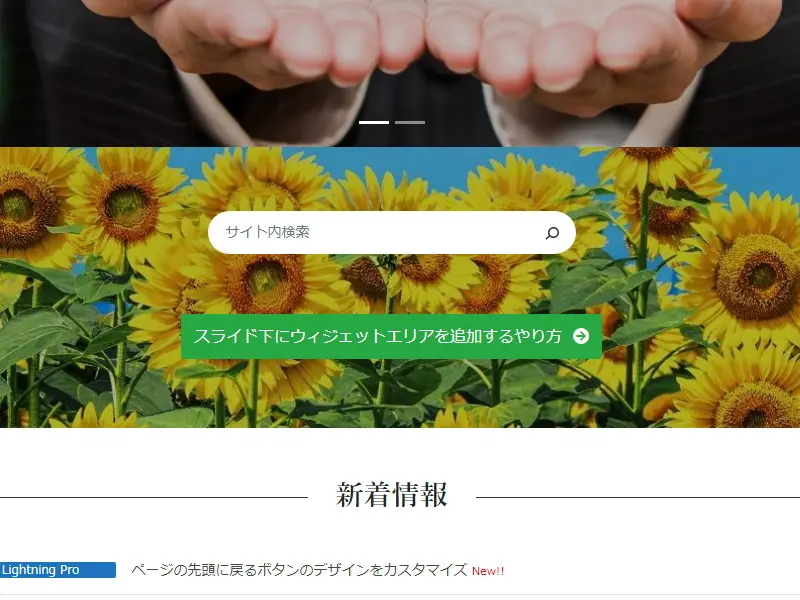
スライドショーのすぐ下にウィジェットエリアを追加するやり方
VWS フォーラムで石川さんが回答したアクションフックによるカスタマイズを行うと、Lighting Pro でトップページのスライドショーのすぐ下にウィジェットエリアを追加することができます。
VWS フォーラムの関連トピック
上記トピックで回答されたアクションフックのプログラムは以下の通りです。
// 設定されたウィジェットをスライド下に挿入
function my_display_widget_after_top_slide(){
if ( is_active_sidebar( 'home-slide-after' ) ) {
echo '<div class="row"><div class="container">';
dynamic_sidebar( 'home-slide-after' );
echo '</div></div>';
}
}
add_action( 'lightning_top_slide_after', 'my_display_widget_after_top_slide' );
// スライド下用ウィジェットエリアを定義
function my_add_widget_area_after_top_slide() {
register_sidebar(
array(
'name' => __( 'トップページスライド下', 'lightning-pro' ),
'id' => 'home-slide-after',
'before_widget' => '<aside class="widget %2$s" id="%1$s">',
'after_widget' => '</aside>',
'before_title' => '<h2 class="mainSection-title">',
'after_title' => '</h2>',
)
);
}
add_action( 'widgets_init', 'my_add_widget_area_after_top_slide' );このサイトは、上記のやり方で追加したウィジェットエリアに固定ページを表示しています。
トップページが1カラムならアクションフックは不要
トップページのカラム設定が 1カラム であれば、上記のアクションフックを使ったカスタマイズは不要で、トップページコンテンツエリア上部 に固定ページを表示すれば同じ結果を得ることはできます。
石川さんが回答したのは、トップページのカラム設定が 2カラム のときに役に立つやり方です。
サイト運営者プロフィール

- 魚沼情報サービス
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
 その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ
その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ Lightning Pro2023年4月19日モバイル固定ナビをパソコンでも使ったカスタマイズ例
Lightning Pro2023年4月19日モバイル固定ナビをパソコンでも使ったカスタマイズ例 Lightning Pro2023年3月19日6 Web Fonts with CSS で投稿日・投稿者のアイコンが表示されない問題
Lightning Pro2023年3月19日6 Web Fonts with CSS で投稿日・投稿者のアイコンが表示されない問題 ExUnit2022年5月26日ExUnit のシェアボタン(ソーシャルボタン)のカスタマイズ例いろいろ
ExUnit2022年5月26日ExUnit のシェアボタン(ソーシャルボタン)のカスタマイズ例いろいろ

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます