弊社 (魚沼情報サービス) ではこのようなカスタマイズのお仕事をお引き受けしています。
無料で費用見積りいたしますので、お気軽にお問い合わせください。
404 ページをカスタマイズする方法
この記事はアフィリエイト広告を利用しています。
404 ページって意外と重要です
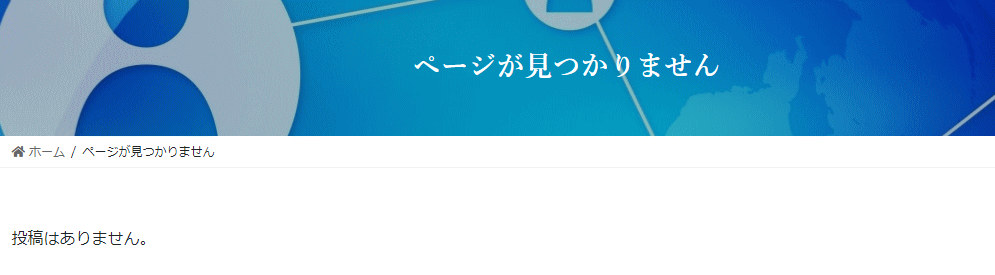
このサイトで使用している WordPress テーマ「Lightning Pro」のデフォルトの 404 ページは以下のように表示されます。
なんらかの情報を得るためにこのサイトに来てくれた人に見てもらうコンテンツとして、この画面は不親切です。
その人がすぐに他のサイトに行ってしまい、もしかしたら大事な見込み客を逃してしまうことになるかもしれませんので、この 404 ページをカスタマイズしてみます。
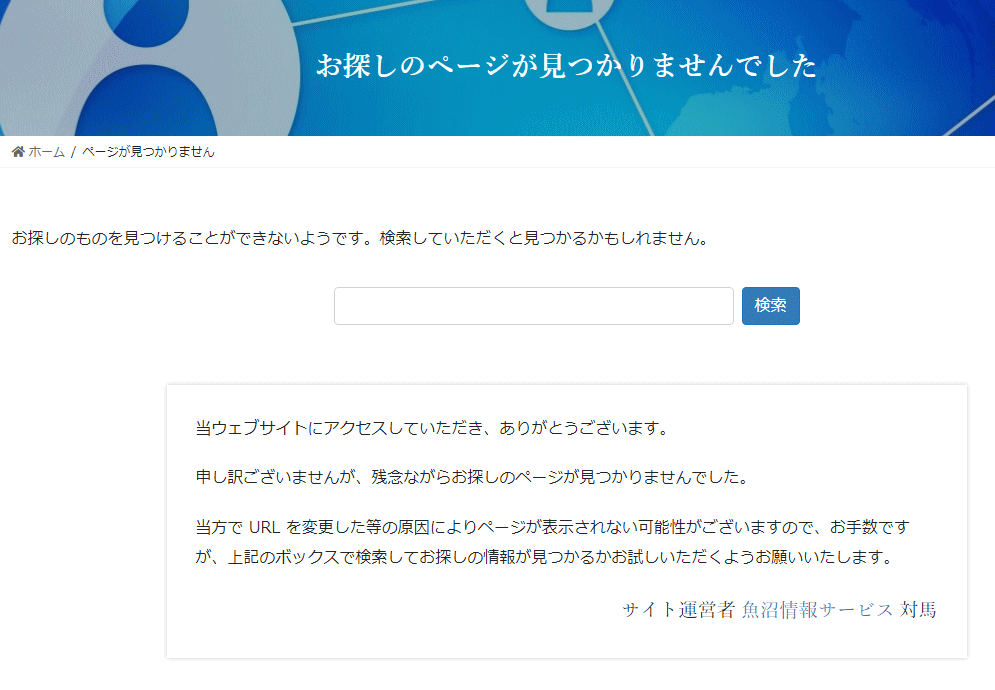
カスタマイズした後の 404 ページはこちら ↓ です。実際に表示される 404 ページを こちら でご覧いただけます。
Lightning Pro で *1 上記のような 404 ページを表示するカスタマイズのやり方を紹介します。
*1 後継製品の Lightning G3 Pro Pack はもっとかんたんにカスタマイズできます。(後述)
手順① 404 ページに表示する固定ページを作成
404 ページに表示する固定ページを作成します。
上記の完成例の 当ウェブサイトにアクセスしていただき… 以降の部分を固定ページで作成します。
以下の部分はフックを使って表示しますので(後述)、固定ページには含めません。
- お探しのものを見つけることができないようです。… の文面
- 検索ボックス
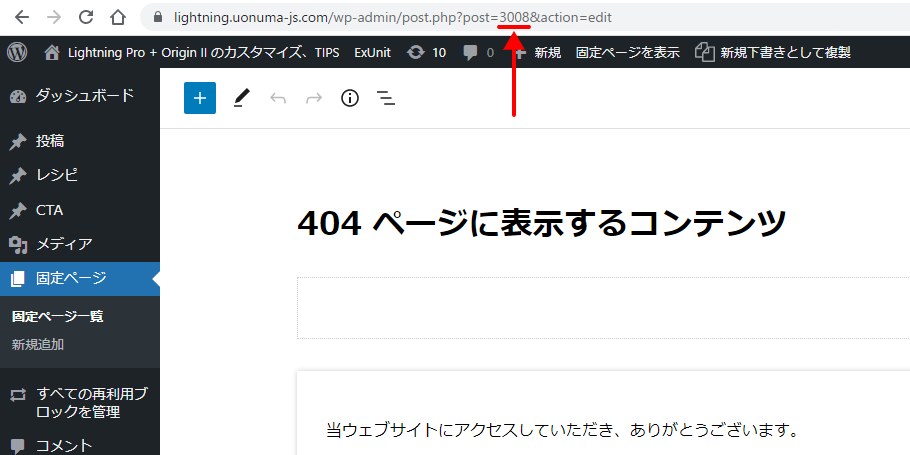
この後のアクションフックで必要になるので、固定ページの ID(編集画面のアドレスバーで post= に続く数値)を控えておきます。
作成した固定ページを公開したままにしてあるとサイト内検索にヒットしてしまうので、この固定ページは非公開に設定しておきましょう。
(非公開になっていても、404 ページの表示には問題ありません。)
手順② functions.php
子テーマの functions.php などに以下のフックのプログラムを追加します。
/*-------------------------------------------*/
/* 404 ページの内容を書き換える
/*-------------------------------------------*/
add_filter(
'lightning_pageTitCustom',
function( $pageTitle ) {
if ( is_404() ) {
$pageTitle = 'お探しのページが見つかりませんでした';
}
return $pageTitle;
}
);
add_filter(
'lightning_no_posts_text',
function( $no_post_text ) {
if ( is_404() ) {
$no_post_text = 'お探しのものを見つけることができないようです。検索していただくと見つかるかもしれません。';
}
return $no_post_text;
}
);
add_action(
'lightning_loop_after',
function () {
if ( is_404() ) :
// 検索ボックスを表示
get_search_form();
// 固定ページのコンテンツを表示
$page_id = 3008; // 表示したい固定ページのページID
$post = get_post( $page_id );
echo $post->post_content;
endif;
}
);
上記の 3008 の部分は実際の ID に書き換えてください。
手順③ CSS
検索ボックスのレイアウトを整えるために、以下の CSS を追加します。
/*-------------------------------------------*/
/* 404 ページに表示する検索ボックス
/*-------------------------------------------*/
.error404 .siteContent form div {
display: flex;
justify-content: center;
margin-top: 2em;
margin-bottom: 2em;
}
.error404 .siteContent form div input#s {
width: 64%;
max-width: 400px;
margin-right: 0.5em;
margin-bottom: 0;
}Lightning G3 Pro Pack なら超かんたんです
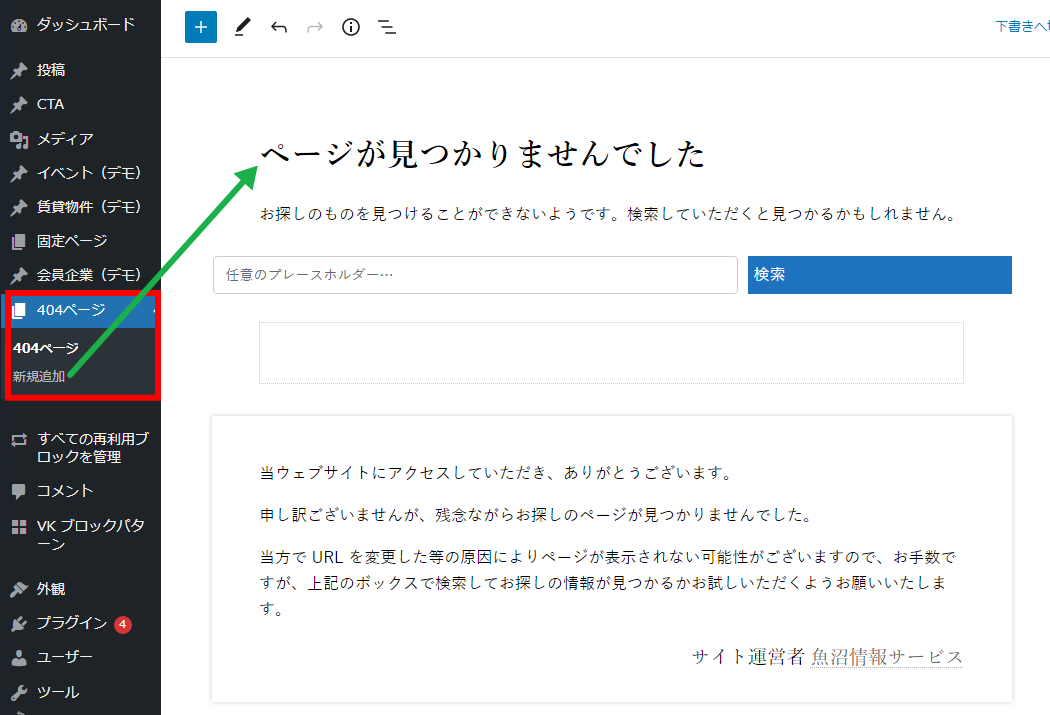
Lighting Pro は上記のようなコードによるカスタマイズが必要ですが、後継製品の Lightning G3 Pro Pack は以下のようにブロックエディターを使って 404 ページを追加・編集するだけで、ノーコードで超かんたんに 404 ページの内容をカスタマイズできます。
Lightning G3 Pro Unit の入手方法
Lightning G3 Pro Unit は有料の WordPress プラグインですが、単体では販売されていなくて、Vektor Passport というライセンス製品に含まれて販売されています。
Vektor Passport は、コピペで使える豊富なプロ品質プレミアムパターン、Lightning G3 Pro Unit、VK Blocks Pro を好きなだけ使える大変お得なライセンス製品です。ライセンス1つで自分が制作・管理する複数のサイトに使うことができます。ライセンス期間は 1年 / 3年 / 5年 から選べます。
サイト運営者プロフィール

- 魚沼情報サービス
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
 その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ
その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ Lightning Pro2023年4月19日モバイル固定ナビをパソコンでも使ったカスタマイズ例
Lightning Pro2023年4月19日モバイル固定ナビをパソコンでも使ったカスタマイズ例 Lightning Pro2023年3月19日6 Web Fonts with CSS で投稿日・投稿者のアイコンが表示されない問題
Lightning Pro2023年3月19日6 Web Fonts with CSS で投稿日・投稿者のアイコンが表示されない問題 ExUnit2022年5月26日ExUnit のシェアボタン(ソーシャルボタン)のカスタマイズ例いろいろ
ExUnit2022年5月26日ExUnit のシェアボタン(ソーシャルボタン)のカスタマイズ例いろいろ

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます