グリッドカラムをカード(インテキスト)風にしてみました – VK Blocks Pro
この記事を作ってから思いついたこと
カードのカードアイテムはリンクを設定できるから、これと同じことをカードでやった方がいいんじゃないかな…?
ということで、カードブロックで作ってみたのがこちら ↓ です。
「カード(インテキスト)」風にするならカードブロックの方が楽ですが、この記事に書いてあるやり方でグリッドカラムを使った方が自由度が高いです。
グリッドカラム ブロックを使って 投稿リスト の カード (インテキスト) のようなものを作ってみました。
標準状態のグリッドカラムブロック
カード(インテキスト)風にカスタマイズしたグリッドカラムブロック
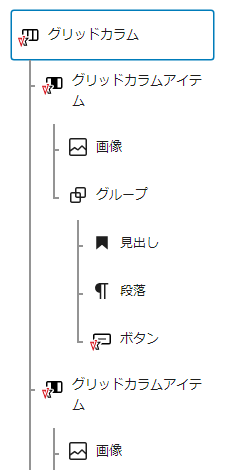
ブロックを以下のように組み合わせて、グループにはクラス text-group を指定してあります。
ブロックエディターでは グリッドカラムアイテム にリンクを設定することができないので、リンク先をどうするか悩ましいところですが、とりあえずリンク先を以下のように2か所に設定すればなんとか実用になりそうです。
- スマホ向け:画像にリンクを設定
- パソコン向け:[もっと見る] ボタン
カスタム CSS
修正が必要 → 2021.11.12 修正済み
画面幅が465px~575pxのときに正しくレイアウトされない。
機能追加 段落部分の文字数が多いときの対策として、line-clamp を使って先頭の3行だけを表示するコードを追加しました。[2022.2.18]
.wp-block-vk-blocks-grid-column .wp-block-image {
margin-bottom:0;
}
.wp-block-vk-blocks-grid-column h3 {
font-size: 1.25em;
padding: 1.0em 1.0em 0 1.0em;
margin-bottom: 0.25em;
}
/* 見出しを折り返さない */
.wp-block-vk-blocks-grid-column h3 {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.wp-block-vk-blocks-grid-column .wp-block-group p {
line-height: 1.5;
padding: 0.5em 0.5em 0;
margin-bottom: 0.5em;
}
/* 先頭の3行だけを表示する */
.wp-block-vk-blocks-grid-column .wp-block-group p {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}
.wp-block-vk-blocks-grid-column-item {
margin-bottom: 2.0em;
}
.text-group {
transition: all .5s ease-out;
height: 3.5em;
position: absolute;
overflow: hidden;
bottom: 0;
left: 0px;
background-color: rgba(255,255,255,.8);
margin-left: 15px;
margin-right: 15px;
width: calc(100% - 30px);
}
.wp-block-vk-blocks-grid-column-item:hover .text-group {
transition: all .3s ease-out;
height: 100%;
}
.vk_button.vk_button-align-right {
margin-right: 1.0em;
}サイト運営者プロフィール

- 魚沼情報サービス
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
また、制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
 その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ
その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ Lightning Pro2023年4月19日モバイル固定ナビをパソコンでも使ったカスタマイズ例
Lightning Pro2023年4月19日モバイル固定ナビをパソコンでも使ったカスタマイズ例 Lightning Pro2023年3月19日6 Web Fonts with CSS で投稿日・投稿者のアイコンが表示されない問題
Lightning Pro2023年3月19日6 Web Fonts with CSS で投稿日・投稿者のアイコンが表示されない問題 ExUnit2022年5月26日ExUnit のシェアボタン(ソーシャルボタン)のカスタマイズ例いろいろ
ExUnit2022年5月26日ExUnit のシェアボタン(ソーシャルボタン)のカスタマイズ例いろいろ
WordPress / Lightning オンラインサポートのご案内
サイトをご覧いただき、ありがとうございます。このサイトを運営している、魚沼情報サービスの対馬です。
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。