ページの先頭に戻るボタンのデザインをカスタマイズ
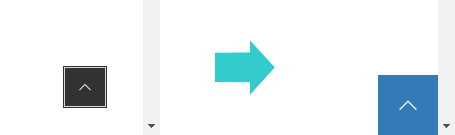
Lightning でページをスクロールしたときに画面の右下に表示されるページの先頭に戻るボタンのデザインをカスタマイズして、以下のように変更するやり方を紹介します。
このカスタマイズ手順は、Lightning Pro / Lightning G3 / Katawara で使えます。
手順 CSS をコピペするだけ
子テーマの CSS などに以下の行を追加すればオッケーです。
.page_top_btn {
right: 0;
bottom: 0;
width: 60px;
height: 60px;
background-color: var(--vk-color-primary);
box-shadow: none;
}コードの解説
| right: 0; bottom: 0; | このカスタマイズでは画面右下にぴったりとつけていますが、離したい場合は right: 20px; bottom: 20px; のように書き換えてください。 |
| width: 60px; height: 60px; | ボタンの幅(width)と高さ(height)を指定しています。 |
| background-color: var(–vk-color-primary); | テーマのカスタマイズで設定したキーカラーを背景色にしています。 他の色にしたい場合は background-color: #33a7b7; のように書き換えてください。 |
| box-shadow: none; | デフォルトのボタンについていた枠を消しています。 枠を表示したままにしたい場合はこの行を削除してください。 |
サイト運営者プロフィール

- 魚沼情報サービス
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
 その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ
その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ Lightning Pro2023年4月19日モバイル固定ナビをパソコンでも使ったカスタマイズ例
Lightning Pro2023年4月19日モバイル固定ナビをパソコンでも使ったカスタマイズ例 Lightning Pro2023年3月19日6 Web Fonts with CSS で投稿日・投稿者のアイコンが表示されない問題
Lightning Pro2023年3月19日6 Web Fonts with CSS で投稿日・投稿者のアイコンが表示されない問題 ExUnit2022年5月26日ExUnit のシェアボタン(ソーシャルボタン)のカスタマイズ例いろいろ
ExUnit2022年5月26日ExUnit のシェアボタン(ソーシャルボタン)のカスタマイズ例いろいろ

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます