ヘッダー上部のお問い合わせボタンの横に SNS ボタンを追加するには
Lightning Pro でヘッダー上部のお問い合わせボタンに並べて、Facebook・Twitter・LINE のボタンを追加するやり方を紹介します。
ここに LINE のボタンを置く意味あるの? というツッコミはなしでお願いします。
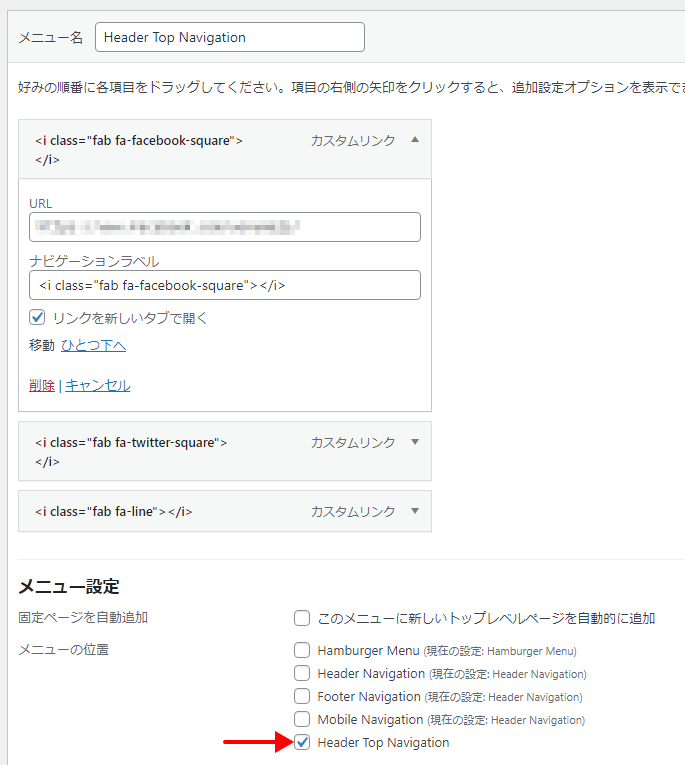
手順1. Header Top Navigation メニューを作成
メニューの位置に Header Top Navigation を指定して以下のようにメニューを作成します。
ナビゲーションラベルは以下のように入力します。
<i class="fab fa-facebook-square"></i><i class="fab fa-twitter-square"></i>LINE
<i class="fab fa-line"></i>手順2. CSS を追加
以下の CSS を追加します。
.headerTop ul {
margin-top: 0px;
margin-right: 10px;
}
.headerTop ul>li {
margin-bottom: 0;
}
.headerTop ul>li>a {
font-size: 24px;
padding: 4px 0;
}
.headerTop ul>li>a:hover {
text-decoration: none;
}
.nav li a .fa-facebook-square::before {
color: #425dab;
}
.nav li a:hover .fa-facebook-square::before {
color: #344e84;
}
.nav li a .fa-twitter-square::before {
color: #00abec;
}
.nav li a:hover .fa-twitter-square::before {
color: #007eaa;
}
.nav li a .fa-line::before {
color: #6ebd30;
}
.nav li a:hover .fa-line::before {
color: #5b9c28;
}
.headerTop ul>li>a i, .headerTop ul>li>span i {
margin: 0 5px;
}関連記事 (1)
スマホのヘッダーに SNS アイコンを表示するやり方 (この記事の続きです)
関連記事 (4)
サイト運営者プロフィール

- 魚沼情報サービス
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
 その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ
その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ Lightning Pro2023年4月19日モバイル固定ナビをパソコンでも使ったカスタマイズ例
Lightning Pro2023年4月19日モバイル固定ナビをパソコンでも使ったカスタマイズ例 Lightning Pro2023年3月19日6 Web Fonts with CSS で投稿日・投稿者のアイコンが表示されない問題
Lightning Pro2023年3月19日6 Web Fonts with CSS で投稿日・投稿者のアイコンが表示されない問題 ExUnit2022年5月26日ExUnit のシェアボタン(ソーシャルボタン)のカスタマイズ例いろいろ
ExUnit2022年5月26日ExUnit のシェアボタン(ソーシャルボタン)のカスタマイズ例いろいろ

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます