ヘッダー上部のお問い合わせボタンをスクロール時に画面の右端に表示
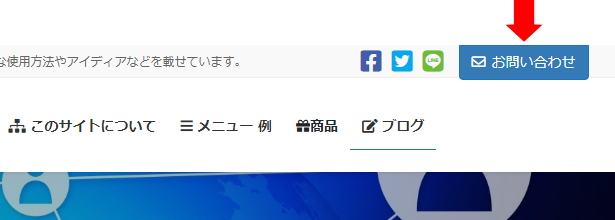
Lighnting Pro はヘッダー上部にお問い合わせボタンを配置する機能があります。
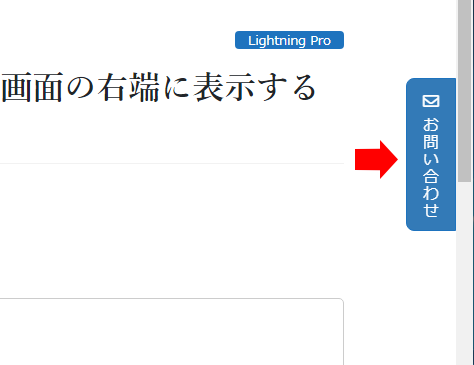
この記事では、お問い合わせボタンをスクロール時に以下のように画面の右端に表示するやり方を紹介します。
作業手順 CSS を追加
CSS に以下の行を追加します。ボタンをちょっとだけ大きめに表示して、マウスホバー時に動きを持たせてあります。
.headerTop_contactBtn {
transition: all 1.0s ease-out;
}
.header_scrolled .headerTop_contactBtn {
position: fixed;
left: calc(100% - 50px);
top: 15vh;
}
.header_scrolled .headerTop_contactBtn a {
writing-mode: vertical-rl;
letter-spacing: 1px;
border-radius: .25rem 0 0 .25rem;
padding: 0.5rem 0.75rem 0.75rem;
transition: padding 0.5s ease;
}
.header_scrolled .headerTop_contactBtn a:hover {
padding-right: 1.5rem;
}
.header_scrolled .headerTop .headerTop_contactBtn a.btn {
border-radius: 0.5rem 0 0 0.5rem;
font-size: 16px;
}
.header_scrolled .headerTop_contactBtn a i {
margin: .4em 0;
}left: calc(100% – 50px); の部分について
この行はシンプルに right: 0; としたいところでしたが、そうすると Firefox だときっちり右端に配置されませんでした。
Firefox は親要素がオーバーフローしていると right: 0; が効かない(期待通りの動きをしてくれない)ようです。
関連記事
サイト運営者プロフィール

- 魚沼情報サービス
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
 その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ
その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ Lightning Pro2023年4月19日モバイル固定ナビをパソコンでも使ったカスタマイズ例
Lightning Pro2023年4月19日モバイル固定ナビをパソコンでも使ったカスタマイズ例 Lightning Pro2023年3月19日6 Web Fonts with CSS で投稿日・投稿者のアイコンが表示されない問題
Lightning Pro2023年3月19日6 Web Fonts with CSS で投稿日・投稿者のアイコンが表示されない問題 ExUnit2022年5月26日ExUnit のシェアボタン(ソーシャルボタン)のカスタマイズ例いろいろ
ExUnit2022年5月26日ExUnit のシェアボタン(ソーシャルボタン)のカスタマイズ例いろいろ

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます