カバーブロックの使い方 – 焦点ピッカー と カバー画像の最小の高さ
WordPress 標準の カバーブロック を初めて使ってみましたが、このブロックも使いみちがありそうです。
VK Blocks Pro の Outer ブロックとうまく使い分けたいですね。

あなたの
しごと探し
を応援します
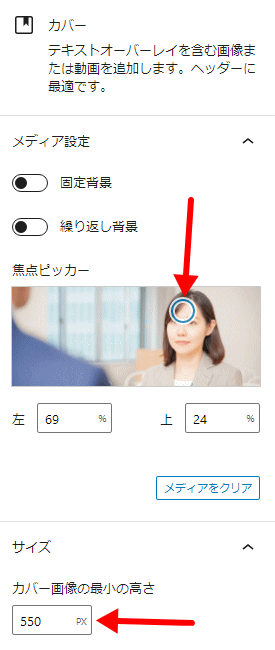
カバーブロックを使う上でポイントになる設定項目は 焦点ピッカー と カバー画像の最小の高さ です。特に 焦点ピッカー がすごい!!
焦点ピッカー
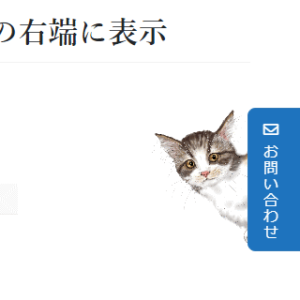
今回使用した画像で、焦点ピッカーを女性の顔の位置に指定すると、パソコンからスマホのどの画面幅の端末で表示した場合でも女性の顔が画面の外に隠れないというすばらしい動きをします。
私は初めて知りましたが、object-position というプロパティがあるんですね。
カバー画像の最小の高さ
ある程度大きめのサイズを指定しておくのがよいですが、パソコンとスマホで別々に指定できるとさらにうれしいですね。
サイト運営者プロフィール

- 魚沼情報サービス
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
 その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ
その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ Lightning Pro2023年4月19日モバイル固定ナビをパソコンでも使ったカスタマイズ例
Lightning Pro2023年4月19日モバイル固定ナビをパソコンでも使ったカスタマイズ例 Lightning Pro2023年3月19日6 Web Fonts with CSS で投稿日・投稿者のアイコンが表示されない問題
Lightning Pro2023年3月19日6 Web Fonts with CSS で投稿日・投稿者のアイコンが表示されない問題 ExUnit2022年5月26日ExUnit のシェアボタン(ソーシャルボタン)のカスタマイズ例いろいろ
ExUnit2022年5月26日ExUnit のシェアボタン(ソーシャルボタン)のカスタマイズ例いろいろ

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます