リストブロックのフォントサイズを指定する方法
フォントサイズ指定できるようになりました
この記事を書いた時点ではリストブロックのフォントサイズを指定する機能がありませんでしたが、その後、 リストブロック でもフォントサイズを指定できるようになりました。
現在、Lightning Pro のブロックエディターにはリストブロックのフォントサイズを指定する機能がありません。
今後実装予定のようですので、期待して待ちましょう。
そこで、いまリストブロックのフォントサイズを指定するにはどうしたらよいかを書きます。
Bootstrap 4 のクラス名でフォントサイズを指定
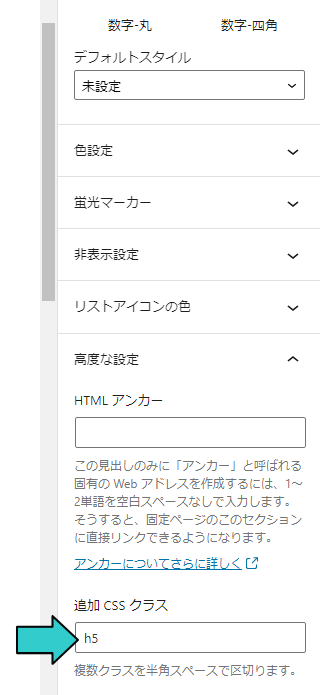
CSS でカスタマイズすればなんでもできるのですが、そこまでしなくても、[高度な設定] の [追加 CSS クラス] に Bootstrap 4 のクラス名を入力してフォントサイズを変更することができるんです。
以下のように h5 と入力するとフォントサイズが少し大きくなります。

ここに h1 と入力するとフォントサイズがかなり大きくなります。
h5 ⇒ h4 ⇒ h3 ⇒ h2 ⇒ h1 とだんだんフォントサイズが大きくなっていきます。
small と入力するとフォントサイズが小さくなります。
フォントサイズを変更するだけでよいのであれば、このようなやり方もあります。
Bootstrap 4 のクラス名って?
Lightning には Bootstrap 4 というしくみが組み込まれていて、上記の h5 や small は Bootstrap 4 のクラス名です。
「Bootstrap 4 クラス」でググるとたくさんのクラス名が見つかりますので、眺めていると役に立つのが見つかるかもしれません。
私がよく使う、おすすめのクラス名は mb-0 です。
段落のフォントサイズを大きくすると、段落間が空き過ぎることがあります。
そのようなときに mb-0 を使うと次のブロックとの隙間を小さくすることができます。
mb-0 は CSS の margin-bottom: 0; の指定に相当します。
サイト運営者プロフィール

- 魚沼情報サービス
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
また、制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
 その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ
その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ Lightning Pro2023年4月19日モバイル固定ナビをパソコンでも使ったカスタマイズ例
Lightning Pro2023年4月19日モバイル固定ナビをパソコンでも使ったカスタマイズ例 Lightning Pro2023年3月19日6 Web Fonts with CSS で投稿日・投稿者のアイコンが表示されない問題
Lightning Pro2023年3月19日6 Web Fonts with CSS で投稿日・投稿者のアイコンが表示されない問題 ExUnit2022年5月26日ExUnit のシェアボタン(ソーシャルボタン)のカスタマイズ例いろいろ
ExUnit2022年5月26日ExUnit のシェアボタン(ソーシャルボタン)のカスタマイズ例いろいろ
WordPress / Lightning オンラインサポートのご案内
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。


