グリッドカラムブロックで特定のアイテムだけ幅を大きくする方法
特定のアイテムだけ幅を大きくするには
VK Blocks Pro の グリッドカラム は画面幅ごとにカラム数を指定できるのでとても便利でよく使っていますが、たまにこのブロック(グリッドカラムアイテム)だけ幅を大きくしたいと思うときがあります。
そのときは、大きくしたいグリッドカラムアイテムの [追加 CSS クラス] に col-**-* の指定を入力すればよいです。
[追加 CSS クラス] に入力した指定は VK Blocks Pro が出力するクラスよりも優先されます。
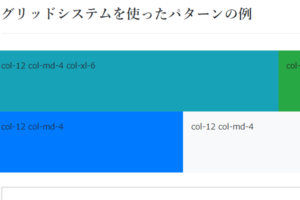
以下の例では【3】の [追加 CSS クラス] に col-xl-6 col-xxl-6 col-md-12 col-lg-12 col-sm-12 を入力してあります。
【1】
【2】
【3】
【4】
【5】
【6】
【7】
上記のグリッドカラムは画面幅が md と lg のときに【2】の右に空きスペースができてしまいますので、その対策として order プロパティを使って位置を調整する必要があります。
空きスペース対策
以下の例ではグリッドカラムアイテムに [追加 CSS クラス] を入力して、カスタム CSS で位置を調整しています。
【1】
クラス gc-item-1
【2】
クラス gc-item-2
【3】
クラス gc-item-3
【4】
クラス gc-item-4
【5】
クラス gc-item-5
【6】
クラス gc-item-6
【7】
クラス gc-item-7
カスタム CSS
以下の CSS で、画面幅が md と lg のときに【3】と【4】の順番を入れ替えています。
.gc-item-1 { order: -4; }
.gc-item-2 { order: -3; }
.gc-item-3 { order: -2; }
.gc-item-4 { order: -1; }
@media (min-width: 7568px) and (max-width: 1199px) {
.gc-item-3 { order: -1; }
.gc-item-4 { order: -2; }
}サイト運営者プロフィール

- 魚沼情報サービス
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
 その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ
その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ Lightning Pro2023年4月19日モバイル固定ナビをパソコンでも使ったカスタマイズ例
Lightning Pro2023年4月19日モバイル固定ナビをパソコンでも使ったカスタマイズ例 Lightning Pro2023年3月19日6 Web Fonts with CSS で投稿日・投稿者のアイコンが表示されない問題
Lightning Pro2023年3月19日6 Web Fonts with CSS で投稿日・投稿者のアイコンが表示されない問題 ExUnit2022年5月26日ExUnit のシェアボタン(ソーシャルボタン)のカスタマイズ例いろいろ
ExUnit2022年5月26日ExUnit のシェアボタン(ソーシャルボタン)のカスタマイズ例いろいろ

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます