ブロックエディターで Bootstrap のグリッドシステム col-**-* を使う方法
グリッドカラムはとても便利だけど…
VK Blocks Pro の グリッドカラム は画面幅ごとにカラム数を指定できるのでとても便利でよく使っていますが、たまにブロック(アイテム)ごとに幅を変えたいと思うときがあります。
そのようなときは col-sm-6, col-md-4, col-xl-6 などの Bootstrap の グリッドシステム の指定をブロックごとに使えばいいのですが、その前提として親要素にクラス row を指定する必要があり、それがちょっとした難題です。
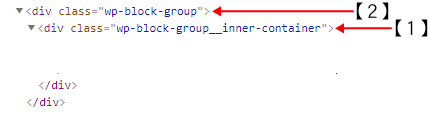
親要素として使うのは グループ ブロックが最適ですが、グループブロックのHTMLソースは以下のように2重構造になっています。
クラス row を指定したい場所は【1】なのですが、ブロックエディターの [追加 CSS クラス] で指定できるのは【2】です。
クラス row を【1】に指定する方法
そこで以下の JavaScript を組み込みます。
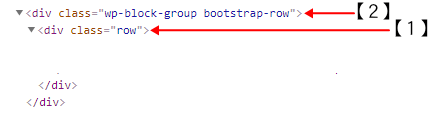
$(".bootstrap-row > .wp-block-group__inner-container").addClass("row").removeClass("wp-block-group__inner-container");このプログラムにより、グループブロックの [追加 CSS クラス] に bootstrap-row が指定されると、子要素のクラス wp-block-group__inner-container が row に置き換わって以下のHTMLソースになります。
この結果、グループブロック内で Bootstrap のグリッドシステムを使えるようになります。
グリッドシステムを使ったパターンの例
col-12 col-md-4 col-xl-6
col-12 col-md-8 col-xl-6
col-12 col-md-4
col-12 col-md-4
col-12 col-md-4
サイト運営者プロフィール

- 魚沼情報サービス
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
また、制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
 その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ
その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ Lightning Pro2023年4月19日モバイル固定ナビをパソコンでも使ったカスタマイズ例
Lightning Pro2023年4月19日モバイル固定ナビをパソコンでも使ったカスタマイズ例 Lightning Pro2023年3月19日6 Web Fonts with CSS で投稿日・投稿者のアイコンが表示されない問題
Lightning Pro2023年3月19日6 Web Fonts with CSS で投稿日・投稿者のアイコンが表示されない問題 ExUnit2022年5月26日ExUnit のシェアボタン(ソーシャルボタン)のカスタマイズ例いろいろ
ExUnit2022年5月26日ExUnit のシェアボタン(ソーシャルボタン)のカスタマイズ例いろいろ
WordPress / Lightning オンラインサポートのご案内
サイトをご覧いただき、ありがとうございます。このサイトを運営している、魚沼情報サービスの対馬です。
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。