グリッドカラムブロックでカードブロックのようなレイアウトを作るやり方 – VK Blocks Pro
VWS フォーラムのやりとりより…
(カードブロックで)全てのデバイスで同じ見え方(サイズは異なっても)にするには…
それはとてもむずかしく、カスタマイズすればできるかもしれませんが、
現実的にはできない(やらない)です。(下記に示す通り、代替案があるので)
私はカラム数と画像の高さをいろいろと変えて試して妥協点を見つけていますが、
カードブロックの画像はデザインの一部ととらえて、
上下または左右が欠けるのはしかたないと割り切っています。
【代替案】
画像を欠けずに(すべてのデバイスで同じように)表示したい場合は、
グリッドカラムを使えばいいです。
グリッドカラムブロックを使った作成例
こんなかんじになります。↓
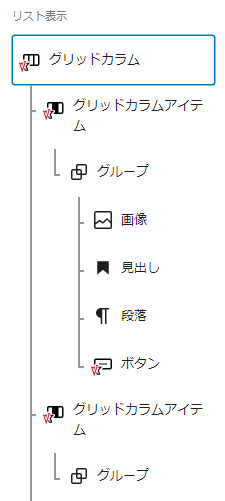
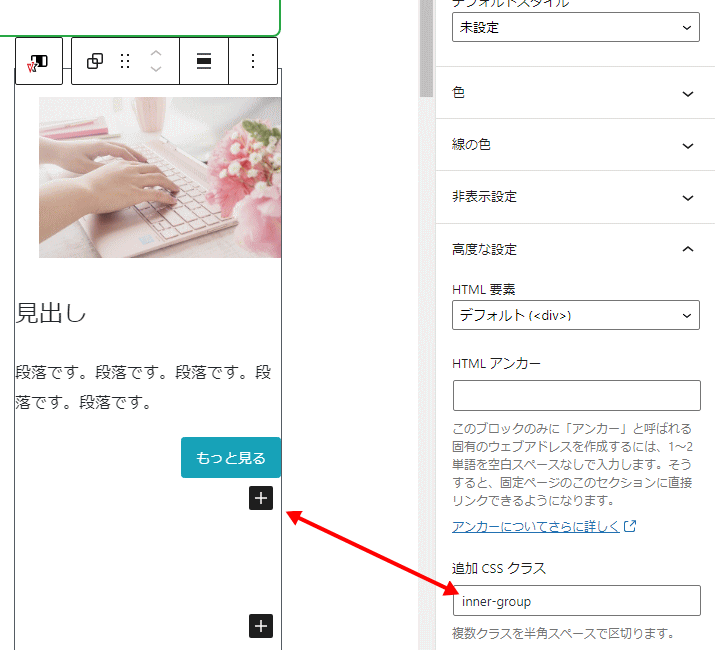
ブロックを以下のように組み合わせてあります。
赤い枠がグリッドカラムアイテムに設定した border で、青い枠がグループに設定した border です。
グループにはクラス inner-group を指定してあり、グリッドカラムブロックにはクラス card-like を指定してあります。
CSS
以下の CSS を追加してあります。
【2021.7.30 CSS を調整】
- 段落の文字数の多い・少ないに関係なく、横に並んでいるグリッドカラムの高さが統一されて、ボタンの位置が右下に固定されるように調整しました。
- グリッドカラムブロックにクラス card-like の指定を追加しました。
.card-like .wp-block-vk-blocks-grid-column-item {
padding-right: 10px;
padding-left: 10px;
border: 1px solid #f00; /* この行は説明用なので削除してください。 */
display: flex; /* グリッドカラムの高さを統一 */
}
.wp-block-vk-blocks-grid-column-item .inner-group {
border: 1px solid #00f; /* グループの枠線 好きな色に変えてください。 */
margin-bottom: 1rem;
border-radius: 5px;
padding-bottom: 45px; /* ボタンを配置するための余白 */
}
.wp-block-vk-blocks-grid-column-item .inner-group img {
border-radius: 5px 5px 0 0; /* 画像上左右角丸 */
}
.wp-block-vk-blocks-grid-column-item .inner-group h4 {
font-size: 18px;
text-align: center;
padding: 0 10px;
margin-top: 0;
margin-bottom: 5px;
}
.wp-block-vk-blocks-grid-column-item .inner-group p {
font-size: 14px;
line-height: 1.5;
padding: 0 10px;
}
.wp-block-vk-blocks-grid-column-item .inner-group .vk_button {
position: absolute; /* ボタンを右下に固定配置 */
right: 20px;
bottom: 20px;
}サイト運営者プロフィール

- 魚沼情報サービス
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
また、制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
 その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ
その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ Lightning Pro2023年4月19日モバイル固定ナビをパソコンでも使ったカスタマイズ例
Lightning Pro2023年4月19日モバイル固定ナビをパソコンでも使ったカスタマイズ例 Lightning Pro2023年3月19日6 Web Fonts with CSS で投稿日・投稿者のアイコンが表示されない問題
Lightning Pro2023年3月19日6 Web Fonts with CSS で投稿日・投稿者のアイコンが表示されない問題 ExUnit2022年5月26日ExUnit のシェアボタン(ソーシャルボタン)のカスタマイズ例いろいろ
ExUnit2022年5月26日ExUnit のシェアボタン(ソーシャルボタン)のカスタマイズ例いろいろ
WordPress / Lightning オンラインサポートのご案内
サイトをご覧いただき、ありがとうございます。このサイトを運営している、魚沼情報サービスの対馬です。
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。